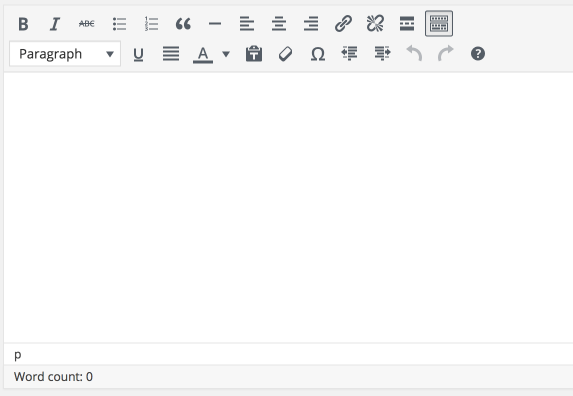
In the newest release, there is a small change that might affect to editors. The developers decided to remove Underline and Justify buttons in visual editor in WordPress 4.7. The reasons behind are:
- Underlining makes people confused with the normal links.
- Justifying makes text look ugly and difficult to read some cases.

Ok, let’s look more details.
Underline text vs links
I get the idea. You can notice that in this website, I keep the links with underlining too. However, usually the underlining text is normal text, in black color. It should be different with the links’ color. Some people might be confused, but I don’t think that many. You can see the difference between this underlining text and a link to my WordPress subscription page.
Justify vs other aligns
This, I can agree completely. Ok, let’s compare. The first paragraph is justified, and the second one is left aligned, the default editing mode in WordPress.
[div class=”one-half first yellowbox”]
Not only we develop functions in your WordPress website, we also can help you with website analyzing. Any website we made, we already integrate Google Analytics code, connected to Google Search Console. Those tools provide a lot of information which can help to optimize website performance. For instance the information about the readers, how they react on your website, how they reach your website, which content is most interesting for your readers…
[end-div]
[div class=”one-half greenbox”]
Not only we develop functions in your WordPress website, we also can help you with website analyzing. Any website we made, we already integrate Google Analytics code, connected to Google Search Console. Those tools provide a lot of information which can help to optimize website performance. For instance the information about the readers, how they react on your website, how they reach your website, which content is most interesting for your readers…
[end-div]
When standing alone, you might not recognize the space between words. But when comparing, there is definitely space there. Ilene Strizver also wrote an article about this on fonts.com that you can read here. There are more technical explanations you can easily find out on the Internet when searching with keywords such as justified vs unjustified text. Basically, it is best to avoid justification entirely.
OK, I know but I still want to have those functions.
Of course, the choice is yours. You have several options.
- Install TinyMCE Advanced for WordPress. I don’t like this idea much, it is adding more scripts into your site, make it heavier.
- The shortcuts for those functions are still there. Highlight the text and use your keyboard:
- For underlining: Ctrl + U for Windows users, or Command + U for Mac users.
- For justifying: Alt + Shift + j for Windows users, or Ctrl + Option + j for Mac users
- If you want to make all the text on your website justified, once more I against that, the best options is using CSS. The CSS setting will affect to all the text, so you don’t need to manually change in each post. Drop me a message, I will adjust for your site.
