The need of images optimization
Obviously, images are important to any website. An image can say more than a thousand words. In SEO on-page technique, the alternative text of each image plays a vital role. However, many people still upload large pictures that leads to slow loading websites.
A 1 second delay in page response can result in a 7% reduction in conversions– Kissmetrics –
How to do images optimization
There are WordPress plugins for optimizing images during uploading. However, images pre-processing is more important, I believe. You can do several things:
- Choosing the correct image dimensions. Don’t use too big images for small space. A typical camera now can quickly take photos at 3500 pixels in width, but do you really need that size for your website?
- Choosing the correct image resolution. Printing requires 300 dpi, but the ideal number for web images is only 72 dpi.
In addition, you can still reduce the images file size more with software like
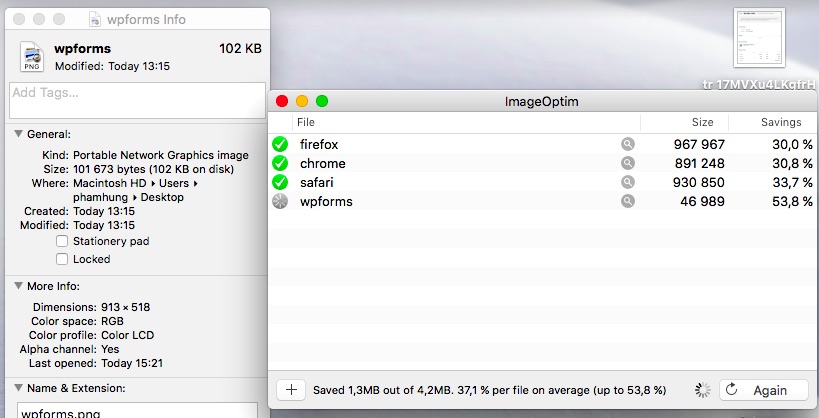
ImageOptim. Take a look at the below screenshot. I was able to reduce up to 53,8% of an image file size. Think about it, especially for commercial sites, where you can have many product images.

If you are using MAC, I definitely recommend ImageOptim. With ImageOptim, you can even choose the quality of photos that you want to use. In Preferences – Quality, you have options for JPEG, PNG and GIF photos.
- For JPEG and GIF, I choose 80%.
- For PNG, I choose 60%.
You can test the quality of photos, and adjust. Above settings are working for me and my clients.This awesome program, unfortunately, doesn’t work on other platforms yet (hopefully, they will develop soon). But there are some alternative tools that you can run on Linux and Windows.
Check them out.
 If you are using MAC, I definitely recommend ImageOptim. With ImageOptim, you can even choose the quality of photos that you want to use. In Preferences – Quality, you have options for JPEG, PNG and GIF photos.
If you are using MAC, I definitely recommend ImageOptim. With ImageOptim, you can even choose the quality of photos that you want to use. In Preferences – Quality, you have options for JPEG, PNG and GIF photos.